 若葉マークくん
若葉マークくん
- ワードプレスにリンクカードを入れたい
- ちまたのリンクカードのデザインがあまり気に食わない
- おすすめのデザインを知りたい
- Pz-LinkCardの使い方を知りたい
この記事では、ワードプレスでリンクカードを入れる際にオススメなPz-LinkCardのイチオシデザインと使い方を紹介します。
 大山俊輔
大山俊輔
リンクカードはうまく作ることができれば、CTR(クリック率)を高めてリンク先にうまくアクセスを集めることができるようになります。
一方で、あまりコテコテなデザインにしてしまいますと、クリックするのをためらわせてしまいます。ということで、上手にリンクカードをつくればおしゃれなデザインでかつ、クリックもされるリンクカードが作れます。中でも、Pz-LinkCardを使えば簡単にデザインをつくることができます。
このエントリでは、Pz-LinkCardのおすすめデザインと使い方についても解説します。是非、この記事を参考にしてあなたにあったリンクカードを作ってみてくださいね。
目次
リンクカードとは?
リンクカードと言われてもその意味がわからない方もいらっしゃるかもしれません。
リンクカードとは簡単にいっちゃうと他のページ(同じサイト内、サイト外)へリンクをはる際にリンク先のページの画像や記事内容の紹介がおしゃれに表示される機能です。具体的には下記の図のような感じです。

上記でいえば、
- 青字で「英会話が続かない人が続けられるようになるためのマンガ – b 習慣化メソッド」というのはいわゆるテキストリンク
- 赤字で囲っているのがリンクカード
ということになります。
このブログに使われているSANGOというテーマではサイト内リンクについてはとてもおしゃれなリンクカードを簡単につくることができるショートコードが初期設定から入っています。一方で、外部サイトへのリンクについてはいまいちなため、このPz-LinkCardを使っておしゃれなリンクカードを作っています。
こんなリンクカードをPz-LinkCardで作ってみない?
Pz-LinkCardでは、かなり多様な設定ができますのでご自身でかなり自由度の高いカスタマイズをすることができます。
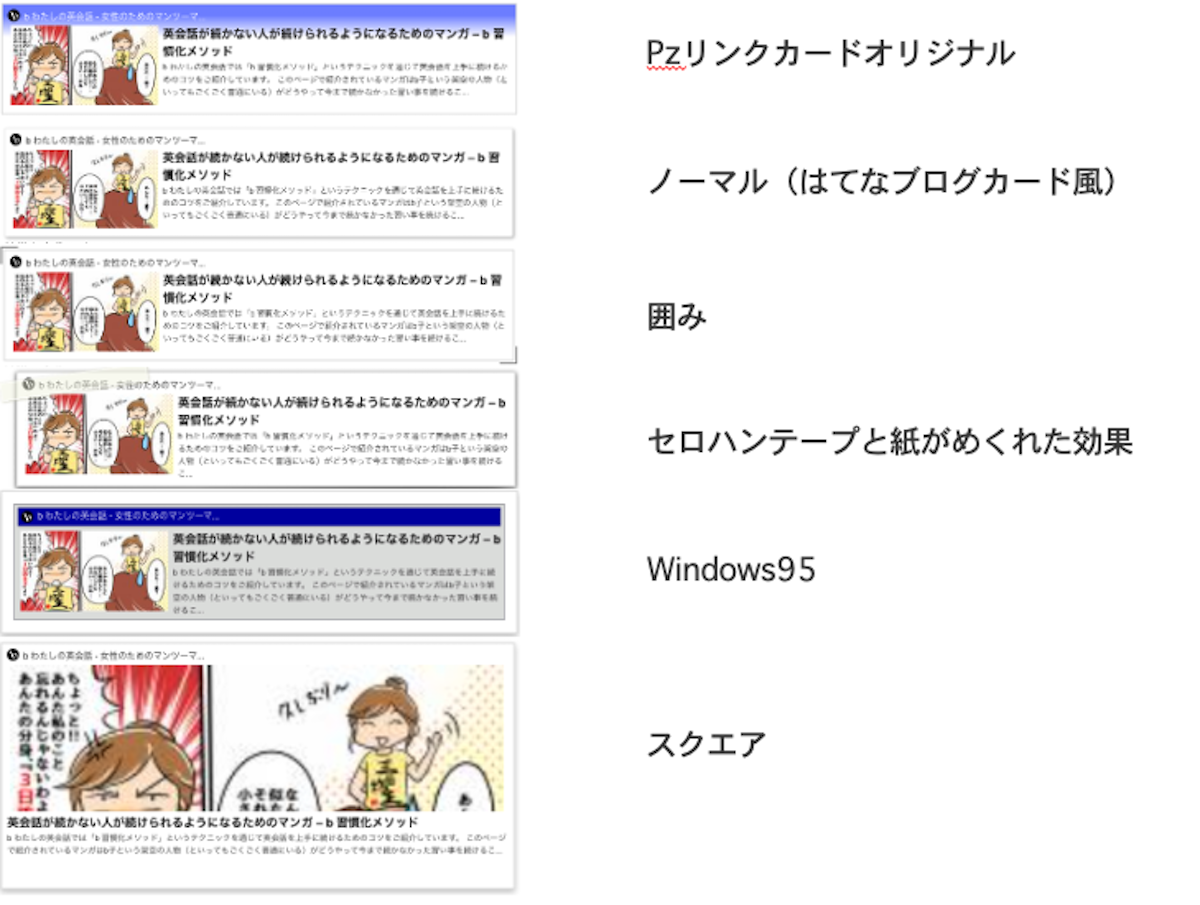
このエントリではあまり細かな設定をすべて紹介することはないのですが、私の好きな下記のようなデザインを作ってみたいと思う方は是非、このままお読みください。下記に、設定方法を記載しています。
Pz-LinkCardの設定の仕方
それでは、上記のようなPz-LinkCardの設定の仕方を見ていくことにしましょう。
Step1 – Pz-LinkCardのプラグインをインストールする
まず、Pz-LinkCardのインストールがまだの方は入れておくようにしましょう。このエントリを読まれている方は基本、ワードプレスの操作法をある程度ご存知だとは思いますが一応こんな漢字です。

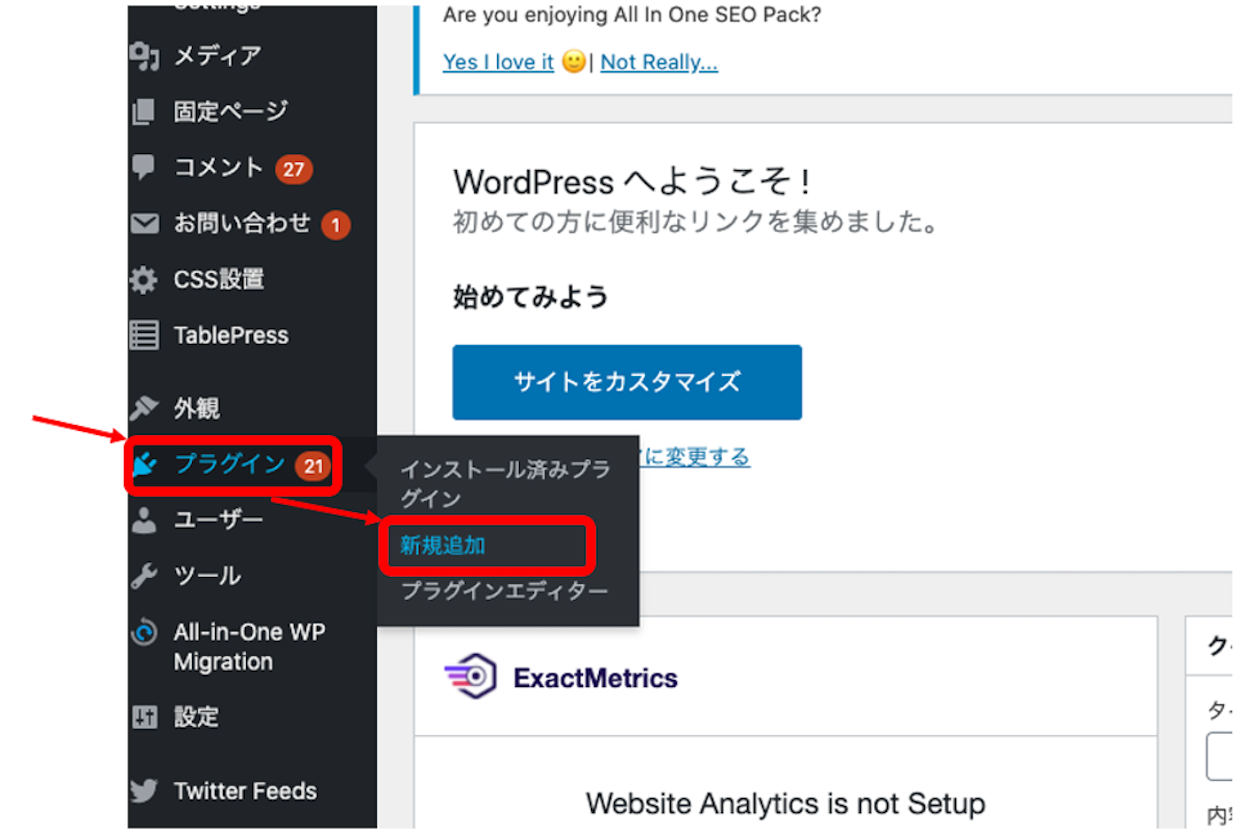
WordPressの管理画面を見てみます。そこで、「プラグイン」→「新規追加」に行きます。その後検索ボックスに「Pz-LinkCard」と入れて検索・インストールを行います。その後、「有効化」をすることも忘れないようにしましょう。
Step2 – Pz-LinkCardの設定画面はこんな感じ

管理画面では、「基本」「配置」「表示」「文字」「外部リンク」「内部リンク」「同ページ」「WebAPI」「検査」「エディタ」「上級者向け」「初期化」のタブがあります。今回はカスタマイズするという想定で設定内容をご紹介しますが、もし、時間を省略したい方は「基本」かPz-LinkCardが提供しているデフォルトデザインを選ぶこともできますよ。
Step3 – 基本設定で行える簡単デザイン

実際、面倒なことをしたくない方は「基本」で上記のようにデザインを設定することもできます。ただし、出来合いのデザインですので自分に合わない場合はカスタマイズしたほうが良いかもしれません。カスタマイズ自体もとても簡単です。

Step4 – 具体的な例
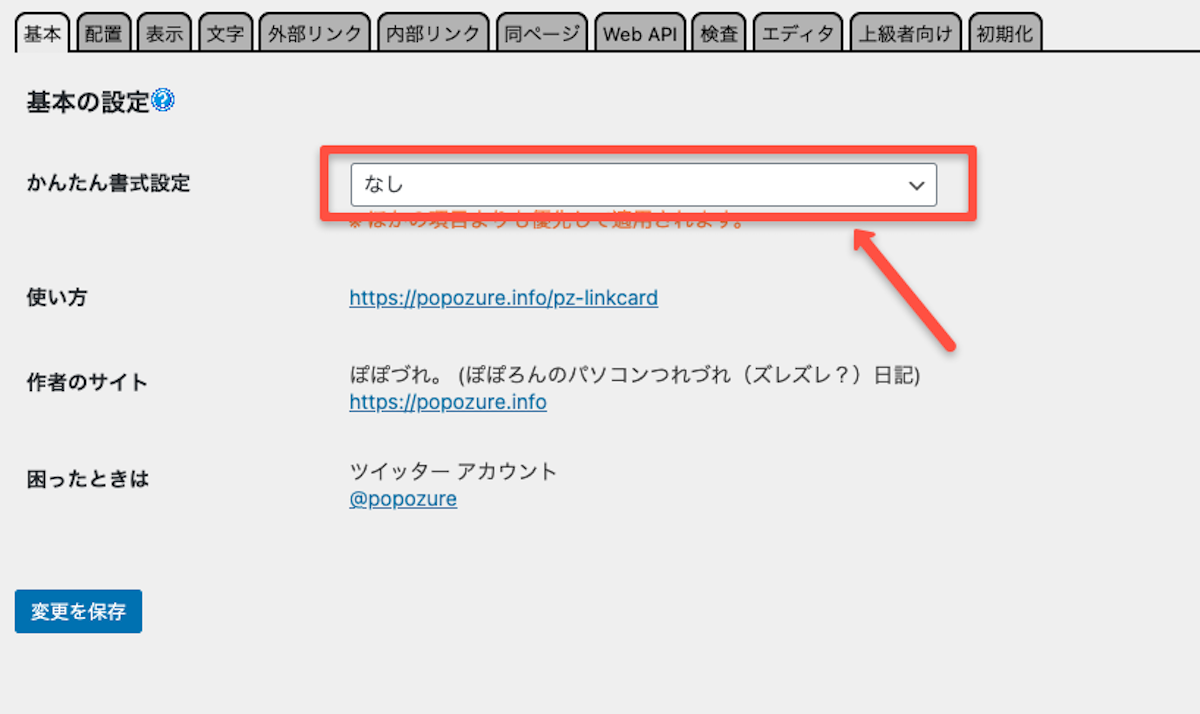
「基本」

かんたん書式設定を”なし”にする
「配置」

“カード全体をAタグで囲って、どこをクリックしてもリンク先を開くようにします”にチェック、幅を700pxにする
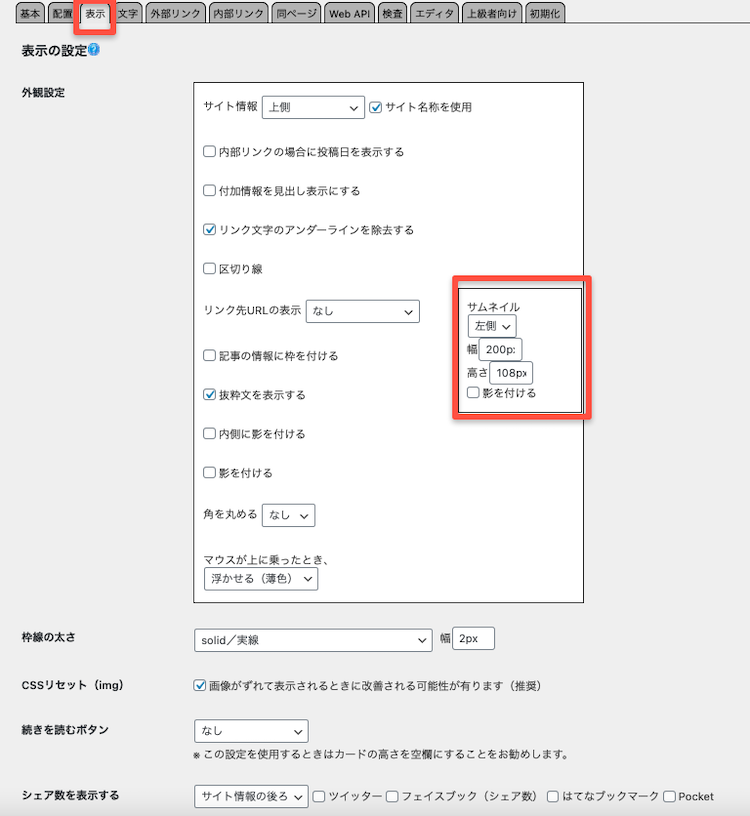
「表示」

次に表示設定です。
基本、試しながらご自身で表示をチェックするといいと思いますが、私は上記のようにしています。
ちなみに、「マウスが上に乗ったとき、」の場所では”浮かせる(薄色)”にしておくと、マテリアルデザインっぽくマウスオーバーした時におしゃれにリンクカードが浮かび上がってくれるのでクリック率が改善する可能性がありますよね。
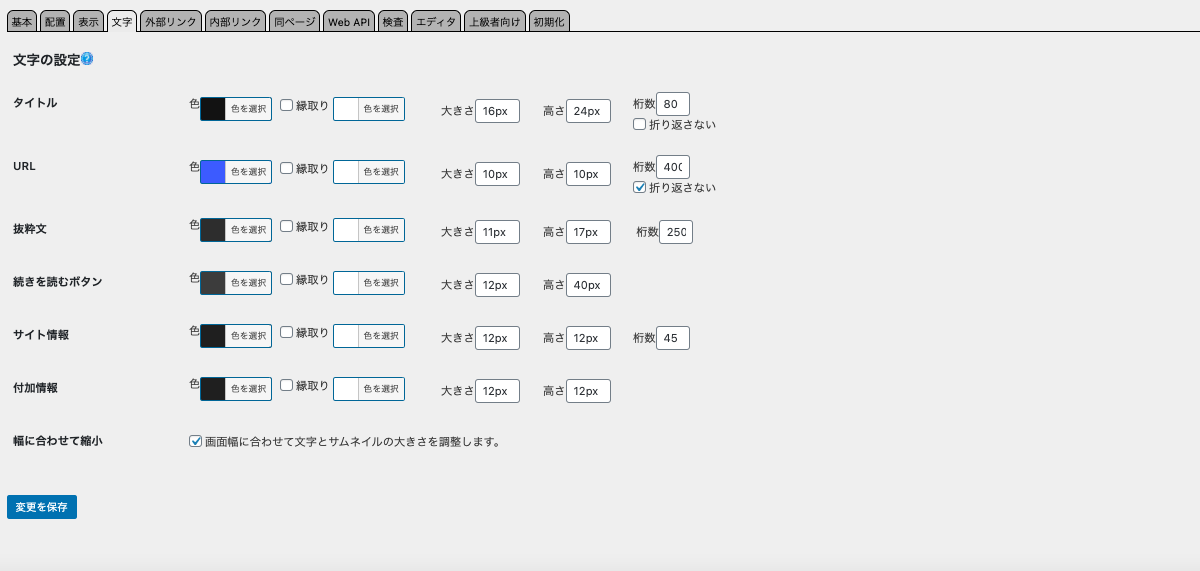
「文字設定」

文字設定についてはデフォルトで構わないと思いますが、一応私の画面はこんな感じにしています。
設定をやり直したい時は「初期化」ボタンで

以上でほぼ設定は完了です。
もし、これで表示があまり自分の好きな形にならずに一旦やり直したい時は「初期化」ボタンをチェックして変更を保存してみましょう。インストールした時のデフォルト設定に戻してくれます。
まとめ
いかがでしたでしょうか?
リンクカードはうまくデザインができると、サイトに上手に溶け込んでくれつつうまくクリック率を改善するようにすることができます。
是非、このエントリを参考にしてPz-LinkCardをうまく活用してみてくださいね。もし、ワードプレスをこれから使いはじめるかたは、まずは、「初心者向け徹底解説!ワードプレスとは?」の記事でワードプレスって何なの?といったことを理解してみてくださいね。
ありがとうございました!
大山俊輔

-940x529.png)