 若葉マークくん
若葉マークくん
- AddQuicktag使うと便利と聞いたけどそれホント?
- 自分はワードプレス初心者なのでAddQuicktagの最低限のことだけ知りたい
- AddQuicktagってタグもショートコードも使えるの?
ワードプレスでブログを更新する人にとって大事なのは時間です。
なぜなら、ブログで大事なのは検索に表示してもらうことと、そこから読者に閲覧してもらうこと。となると、「書く」という作業自体はどんどん効率化していきたいものですよね。
ですが、ワードプレス初心者ですとテキストモードでどんどんhtmlタグなどを手打ちしたりコピペするのに慣れている方は少ないため、文字の装飾などに時間がかかってしまいます。
できれば、こうした作業はどんどんシンプルにしたいですよね!
そのときに使えるのが”AddQuicktag”(アドクイックタグ)というプラグインです。
このエントリでは、ワードプレス初心者の方でも最低限AddQuicktagを使えるようになれるための方法をまとめました。
目次
AddQuicktagとは?
このブログはSANGOというテーマを使っています。
Sangoではデフォルトで様々な装飾があります。
- 文字に色をつけたりハイライトを引いたり・・・
- 見出しに装飾をつけたり・・・
- ボックスで装飾したり・・・
ワードプレスになれるまでの間は、このSANGOでデフォルトで提供されているショートカットで十分に満足が行くことでしょう。
ですが、徐々にボックスをもっとおしゃれにしたくなったり、ハイライトの色を変えてみたくなったり・・・。こうした願望がでてきます。あるいは、ブログを複数人数で運用していると、ユーザーごとにhtmlやCSSの理解度も異なってきます。もちろん、全員にhtmlやCSSを学ばせるというのも1つの解決策かもしれませんが、一番手っ取り早いのは、設定を初心者でも使いやすくすることです。
しかも、なるべく初心者が普段使い慣れているワードやキーノートといったエディタ風に使いやすくしてあげるといいですよね。
そんな時にとても便利なのがこの”AddQuickTag”(アドクイックタグ)というワードプレスオンプラグインです。
私が今このエントリを書いているワードプレスの画面でも例えば、下記の画像のように登録されたタグが簡単に使うことが出来るようになっています。

もし、この設定がなされていない場合例えば、下記のようないくつかのリストを黄色背景のボックスで装飾するためには、通常ですと、このようなhtmlタグで文字を挟む作業を自分で行う必要があります。
- AddQuickTagは便利です
- 自分はAddQuickTagに助けられてきました
- 初心者こそAddQuickTagを使うべきでしょう
(box class=”box25″)というショートコードと(/box)というショートコードで特定エリアを囲うことでこの装飾が出来るようになります。
Step1 – AddQuicktagのインストール方法
では、次にこの便利なAddQuicktagが使える環境を作っていきましょう。
インストールする
最初にすることは、AddQuicktagをインストール。
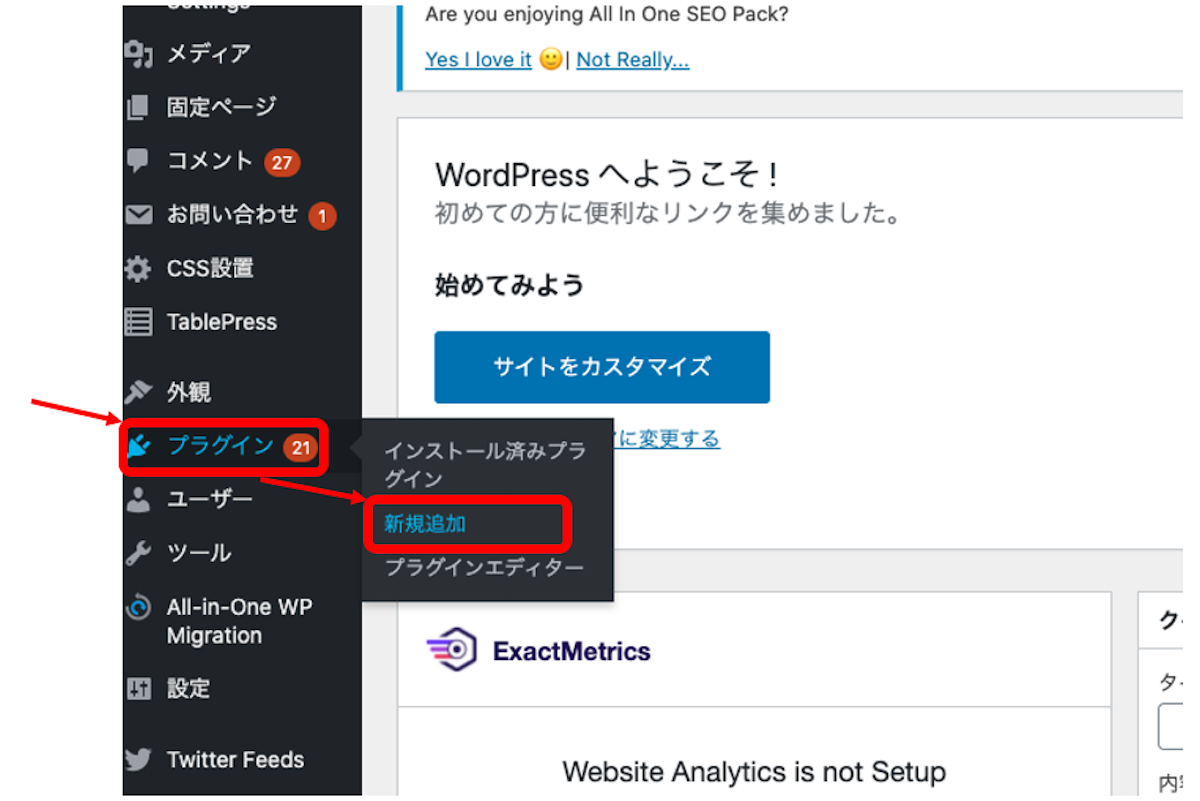
WordPressの管理画面を見てみます。そこで、「プラグイン」→「新規追加」に行きます。

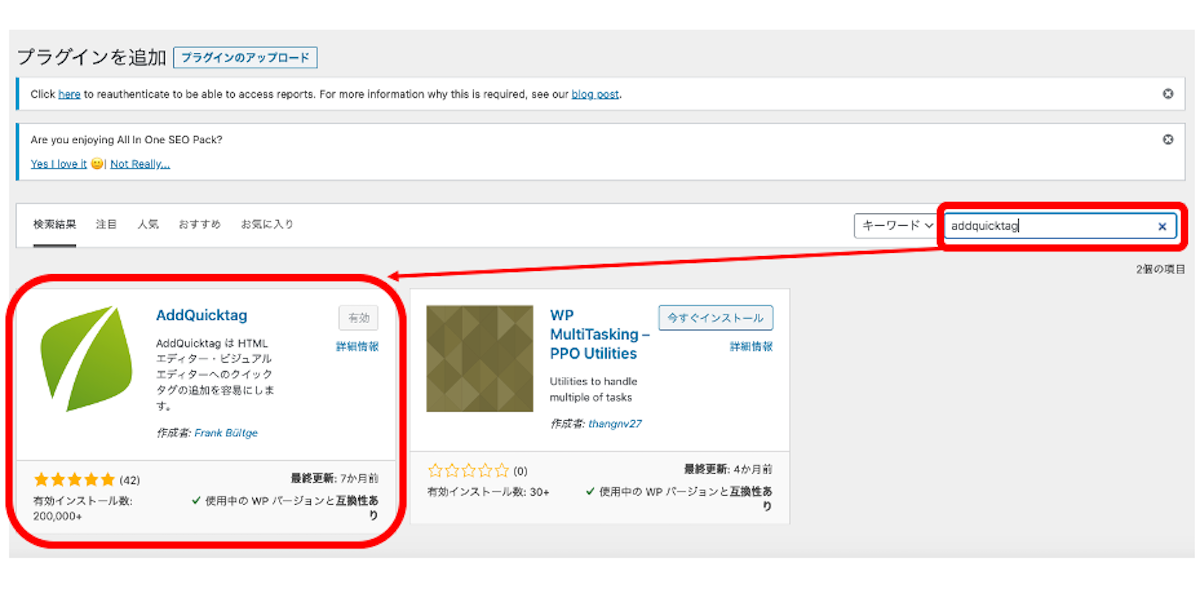
検索ボックスに「Addquicktag」と入れて検索・インストール
次に検索ボックスに「addquicktag」と入れて検索しインストールボタンを押します。(私のケースでは既にインストール済みですが、初めての場合には「今すぐインストール」のボタンが出てくるはずです。

AddQuicktagを有効化する
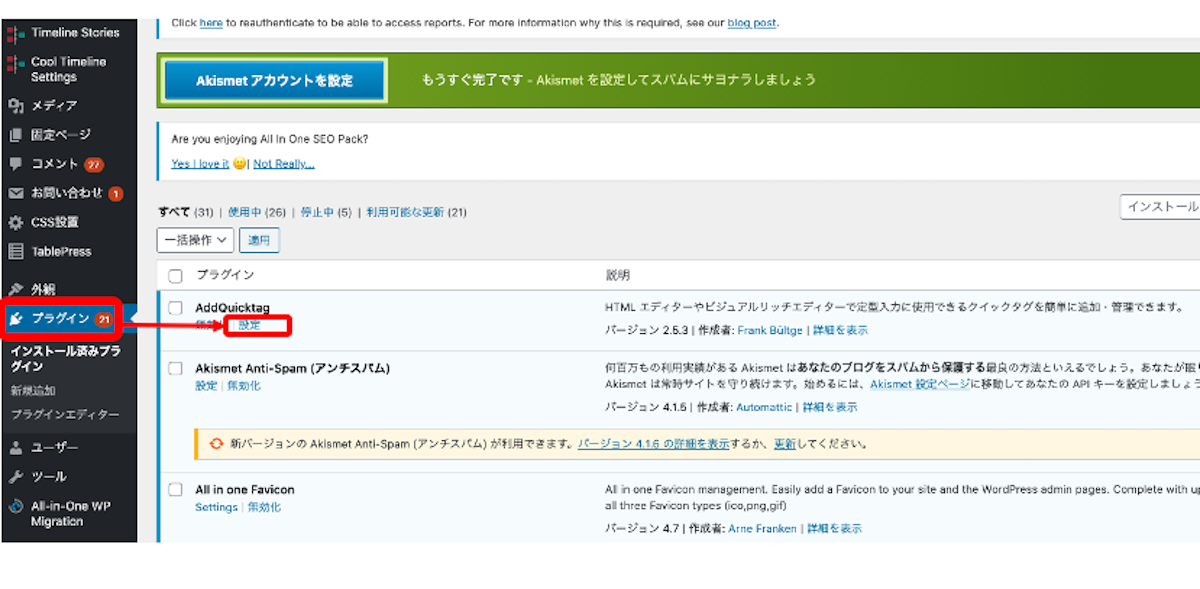
最後に、「プラグインを有効化」をクリックしてAddQuicktagをアクティブにします。インストールはこれで終了です!
Step 2 – AddQuicktagの設定方法(初級者編)
次に、ワードプレス初級者向けの設定方法を解説します。
ワードプレス初級者ということで、ワードプレスで行うことは、
- 記事を書く
- ホームページを作る(固定ページを作る)
という方向けの作業です。
AddQuicktagの設定
AddQuicktagを設定する

タグやショートコードを登録する
次に、タグやショートコードを登録します。SANGOのユーザーでしたらメーカーさんが既に準備してくれている便利なショートコードが数多くあります。まずは、難しい設定なしにできるもので使用頻度の高いものから登録しちゃいましょう。
SANGOのショートコード確認ページ
https://saruwakakun.com/sango/shortcode-list
それ以外に装飾をする場合にはCSSの設定が必要なケースがほとんどです。CSSはスタイルシートといって設定の仕方を間違えると表示がおかしくなったりする可能性があるので、慣れるまで控えて、極力SANGOやメーカーの準備してくれているショートコードメインで慣れていくのがオススメです。

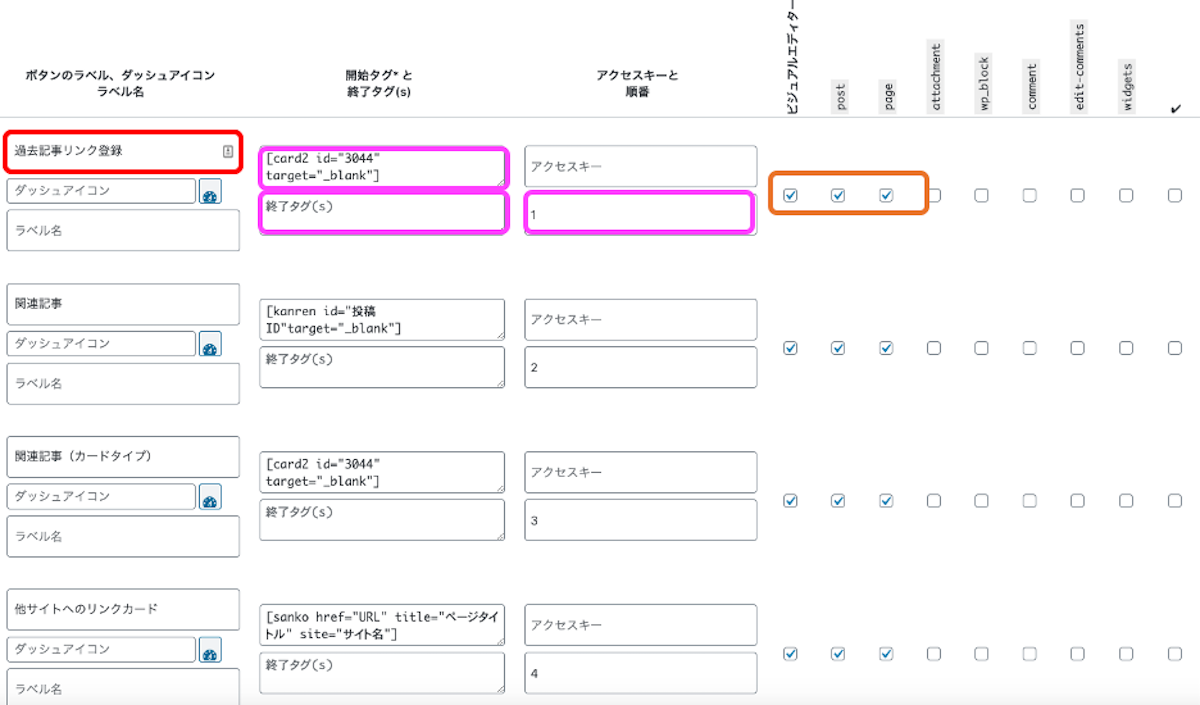
登録する箇所は、4箇所。
- ボタン名
- 開始タグと終了タグ
- アクセスキーと順番
- 何に反映させるか
この4点を設定していきます。
ボタン名
特にこだわりのない人はわかりやすい名前を入れましょう。ボタン名は後ほどビジュアルエディター、テキストエディターに戻った際に表示されます。従って、あまり長すぎるとわかりにくくなるし短すぎて忘れても良くないので、わかりやすいネーミングにしましょう。
開始タグと終了タグ
次に、開始タグと終了タグです。
ショートコードの場合ですと単独タグ(囲う必要のないもの)と囲う必要のあるタグがあります。例えば、SANGOに出てくる関連記事表示タグですと、「」というタグになりますので囲う必要はありませんので、「開始タグ」だけに入力で良いでしょう。

一方で、囲って装飾するショートコードもあります。例えば、h2やh3タグで装飾をするようなケースです。例えば、h3タグでかつ下記のような装飾をするとしましょう。

SANGOでのショートコードは、
<p class="hh hh20">~</p> となります。これに、<h3>の属性をもたせると <h3 class="hh hh20">~</h3> というコードで「~」=タイトル部分を囲っていますが、毎回このコードを打つのは面倒ですよね。このような時に、AddQuicktagにおいて、開始・終了タグを設定しておくとラクです。
こんな感じですね。
アクセスキーと順番
こちらは、後々、エディターで表示させる順番です。任意の番号をつけることで表示順を出していくことが可能です。
何に反映させるか
特にこだわりのない人はわかりやすい名前を入れましょう。ボタン名は後ほどビジュアルエディター、テキストエディターに戻った際に表示されます。従って、基本的には使うことになるであろう、
- ビジュアルエディター
- post(テキストエディターのことです)
- page(固定ページ)
の3つだけチェックしましょう。他にチェックついていても問題はないです。ここまでで設定は終了です。このエントリでは、ショートコードのケースを紹介しましたが、物足りなくなってきたら徐々にCSSを学んで、CSSとhtmlタグの登録などまで出来るようになっていくといいですよ。
AddQuicktagが使えるかのチェック
表示を確認する(ビジュアルエディター)
まず、ビジュアルエディターを見てみましょう。画面左の「段落」の下にボタンがあると思いますのでこちらをクリックしてみましょう。下のようにドロップダウンで登録したショートコードのボタンが出てくるはずです。
.png)
表示を確認する(テキストエディター)
次に、テキストエディターを見てみましょう。画面下のように登録した順番で、ショートコードが並んでいるはずです。ちょっと多すぎたかな?なんて時は、一旦削除するなりもしくは順番を変えるなどして調整すると良いでしょう。
まとめ
いかがでしたでしょうか?
ワードプレスではプラグインを入れすぎると重たくなってしまうので、どのプラグインを入れるかは慎重にした方が良いと思います。しかしながら、このAddQuicktagは多くのブロガーさんや企業が使うもので、動作も比較的安定している上に作業効率を早めてくれることこの上ありませんので、是非、導入してみてはいかがでしょうか?
今日もお読みいただきありがとうございました!
大山俊輔




.png)

を使ってブログ記事タイトルとh2見出しを決めていく5つのステップ-160x160.png)