 若葉マークくん
若葉マークくん
- Sangoを複数で運用している方
- 寄稿する人が変わったときに「この記事を書いた人」の表示変更をしたい
- なるべくテーマの編集などのカスタマイズは加えたくない
こうしたニーズがある方は多いのではないでしょうか?
私自身、本業と副業のサイトでSangoのワードプレステーマを使っていますがそのデザインの美しさ、使い勝手の良さ、ショートコードなどサイト上で開放されていて使いやすい。
こうした利便性をフルで享受しています。
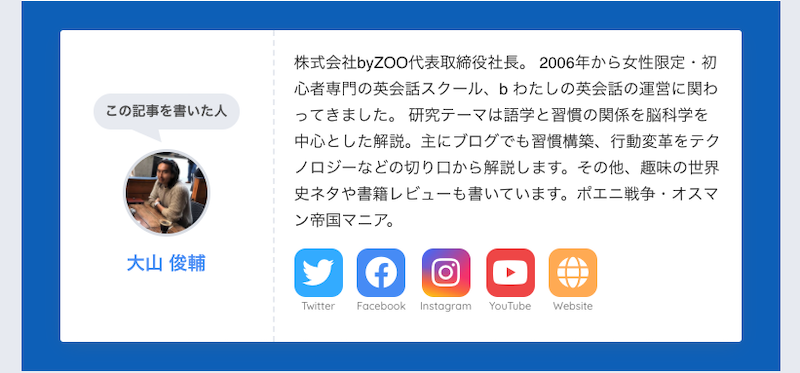
中でも初期設定からある「この記事を書いた人」の機能はとても便利。

ブログで大事なのは訪問者が検索を通じてやってきた後、1記事だけではなく複数記事を見てくれること。
となると、通常、記事の末尾に出てくる「この記事を書いた人」のプロフィールを通じて、その人のほか記事に飛んでもらったりそこから将来指名検索してもらえるかが重要になってきます。
そこで、この記事ではSangoのワードプレステーマを使っている方向けに新たに記事に投稿する人が出てきたときにどのような作業をしていくのかについてご紹介します。
目次
はじめに – もし登録がない状態だとこうなる
まず、はじめにこちらの記事の末尾を見てみましょう。
この記事は、私の知り合いのアニメマニアがまとめてくれた漫画『約束のネバーランド』に関する考察記事なのです。
先程の例では私のプロフィールが出てきますが現時点では投稿者がいない状態になっています。

このように、記事を誰が書いたのかが表示されずわからないですね。
では、これから実際に投稿した人のプロフィールが表示させる作業を行いましょう。
Step1: Gravatarに登録する(Gravatarのアカウント作成方法)
まず、ワードプレス側での設定作業に入る前にユーザーの登録を行います。
その登録サービスはSangoとは別にワードプレスが運営しているGravatarというサービスで行うことになります。
Gravatar(グラバター)とはWordpressが運営するアバター管理サービスです。
従って、Gravatarでアカウントを作成すれば、ワードプレスで運営されているブログであればどのサイトでもアバターとプロフィールを表示させることが可能となるので非常に便利です。
是非、この機会にうまくGravatarと連動させていきましょう。
① Gravatarのサイトへ行く
まず、上記URLよりGravatarのサイトへ行きます。
② Gravaterのアカウントを作成する
Gravatarにてアカウントの作成を行います。
Gravatarでは、メールアドレスを使ってWordpress上で表示されるプロフィールとの紐付けを行っています。
従って、1つのGravatarアカウントに対してプロフィールは1つです。
複数の登録を考えている方はメールアドレスの準備をしておきましょう。
②-1 : 作成ボタンをクリック
![]()
②-2 : アカウント情報を登録する
![]()
- メールアドレス
- ユーザー名
- パスワード
これらの情報を入力しましょう。
これで、Gravatarのアカウントが作成されます。
③ アバター登録を行う
次に、アバターの登録とプロフィールの記載を行います。
まず、アバターの登録からです。
![]()
・ まず、右上の画像(写真登録がない時点では「W」のロゴ)をクリックし「画像を追加」を選択します。
・ 次に写真をアップロードします
アバターは私のように実際の写真でもいいですし、アバターでも大丈夫です。
もし、アバターを自作したい方はこちらのページがおすすめですよ。
■ Charat Face
https://charat.me/face/
こちらは、完全にゼロからお気に入りのアバターが作成できます。
■ イラストAC
https://www.ac-illust.com/
こちらは、日本語で画像検索してイラストを選ぶことができます。
カスタマイズではなく、すでに出来上がったものになりますがアバターに使っても問題ないのでオススメです。
③ プロフィールの記載を行う
最後にプロフィールの記載を行います。
ここで記載した内容が反映されますので、読者が興味を持ってくれるように記載しましょう。
![]()
もし、別の方でしたらプロフィール内容を伺って記載するか、もしくは、上記作業をその方に行っていただいて登録したメールアドレスを伺うようにします。
Step2: ワードプレス管理画面に登録する
記事を投稿する人は下記のステータスがあります。
Custom Permalink Manager
購読者 – 自分のプロフィールのみ編集可能
寄稿者 – 自分の投稿も公開不可(公開は編集者か管理者が行う)
投稿者 – 自分の投稿のみ管理可能(固定ページの作成は不可)
編集者 – 記事の管理は全て可能(「外観」「プラグイン」「設定」などの管理機能は設定不可)
管理者 – WordPress全ての機能にアクセス可能
あなただけがこのサイトを管理している場合には、記事を書いてくれている人のステータスは「寄稿者」にしておくと良いでしょう。
こうすることで、この記事の寄稿した人としての表示をすることができます。
私の場合は、ステータス管理は下記のように行っています。
① 自分自身: 管理者
当然ですよね、普段からサイト管理をする人は管理者である必要があります。
② Webマスターさん: 管理者
同じく、定期的にトラブルが出たときなど見てもらうWebエンジニアの方にも管理者権限を与えています。
③ 記事を書いてくれる人: 寄稿者
こちらは寄稿者にしています。
実際には、記事の投稿作業自体は管理者が行っています。
もし、記事を書いてくれている人があなたの信頼できる方で記事の投稿を完全にお任せ出来る場合には「編集者」もしくは「投稿者」に設定してワードプレスへのログインの権限を付与しても良いでしょう。しかし、外注さんなどを使っている場合は管理の手間が増えてしまいますので、あまりオススメしません。
法人運用サイトなどで社内で普段顔を合わせたりする人でしたら問題ないでしょう。
設定.png)
Step3: 記事編集の際に「投稿者」設定を変更する
まとめ
いかがでしたでしょうか?
とても簡単に投稿者、寄稿者の設定が出来ることがわかりますね。
これであれば、直接プログラミングする必要もないのでテーマの表示が壊れてしまったりするリスクもなくとても簡単です。
サイトの運営が拡大していくと一人だけの雑記ブログだったものから複数の寄稿者が投稿していくようなモデルになっていくサイトも多くあります。
うまく、この機能を使ってサイトを成長させていきたいですね。
今日もありがとうございました!



とは?その歴史を通じてトルコの原点を知る!-160x160.png)
