皆さん、デザインを作成するためのツールといえば、何が思い浮かぶでしょうか?
photoshop?
Illustrator?
Adobe XD?
これらのツールはかなり王道です。
しかし、まだ多くの方に知られていないツールがあることをご存じですか?
それは、figmaと呼ばれるツールです。
もちろん「知ってたよ」という方もアメリカなどでは広く知られていますが、、比較的認知度は低いかなと思います。
この記事を読んでいる方の中には
「どうせデザインツールっていっても使いにくいんでしょ?」
「面倒なのはいやだなぁ」
と思っている方も多いでしょう。
ただfigmaはデザインツールの中でも比較的使いやすいツールだと思います。
実際に私もfigmaを使ってデザインを行い、いくつか案件を頂けるようになりました。
なので、初心者の方でも使えるように以下の順番で徹底解説していきます。
- figmaとは?
- figmaのメリット・デメリット
- figmaでできること3選
- figmaの無料版と有料版の違い
- figmaの登録方法
- figmaの基本操作
この記事では、figma(フィグマ)って何ができるの!?ということで、Webデザインからワイヤーフレームまでインストール、使い方や料金まで網羅して解説します。記事を読み終えた後には、「figmaってこんなに使いやすいんだ」「ちょっとデザインに興味があるかも」と思っていただけることでしょう!
それではどうぞ。
目次
figmaとは?
figmaとは、最近人気になってきているデザインツールになります。
好きな写真をfigma内に取り込んで、自分が作ってみたいバナーを作成したり、気になったLP(ランディングページ)を作ってみたりと、様々な使い方ができます。
ランディングページとは、自分の商品を売りたいときに作成するリンク先の少ないページになります。
WEBデザインのお仕事は多岐にわたります。
皆さんが良く目にする広告用のバナーの制作や会社のホームページのデザイン、そして上記に出てきたランディングページのデザインになります。
またこのようなデザインだけでなく、チラシのデザインや名刺のデザインなども可能になるのです。
ただ、「そんな難しいことより基本的な使い方を教えてよ」と思うでしょう。
それでは、figma内でできてかつ多く使われるものを紹介します。
figmaで出来ること3選
figmaで出来る代表的なことは、こちらの3つです。
- WEBサイトのワイヤーフレーム作成
- SNSの投稿の作成
- パワーポイント風の資料作成
それでは、順番に解説します。
1.WEBサイトのワイヤーフレームの作成
WEBデザインをする上で大事なことがあります。
それは、ワイヤーフレームです。
ワイヤーフレームとはWEBデザインをするための設計図のようなものです。
皆さんがよくみるヘッダーと呼ばれる上部のメニューやファーストビューなどある程度の配置を決めるためのものです。
これがあるのとないのではかなり違います。
家を建てる時を考えて頂きたいのですが、設計図を見ずにいきなり家を建てました。
それで果たしてうまく建てることができるでしょうか?
木材の位置が少しでもずれて建ててしまえば、地震に耐えることができず家は崩れてしまいます。
少し極端な表現になりましたが、それと同じくらいこのワイヤーフレームというものは大事になります。
ですので、この大事なワイヤーフレームを作成できるのもfigmaでできることの1つになります。
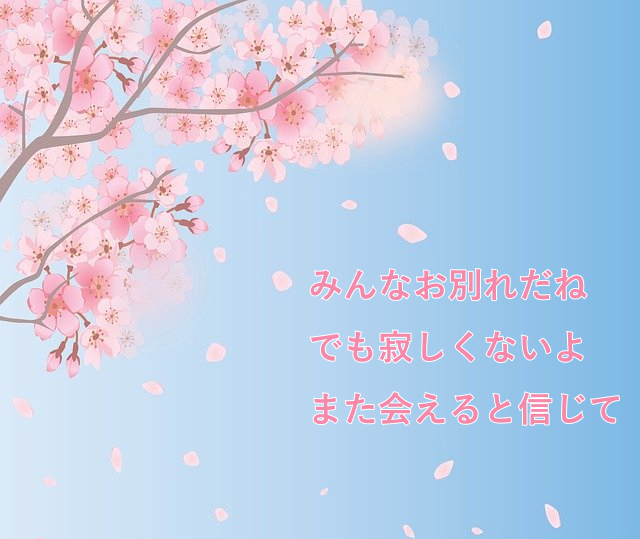
2.SNSへの投稿
最近SNSへの投稿をする方が増えてきました。
twitterやinstagramへの投稿はきれいなものが多いです。
もちろんいろいろな場面でおしゃれな場所に行ったりして撮った写真を投稿するのもすごく楽しいでしょう。
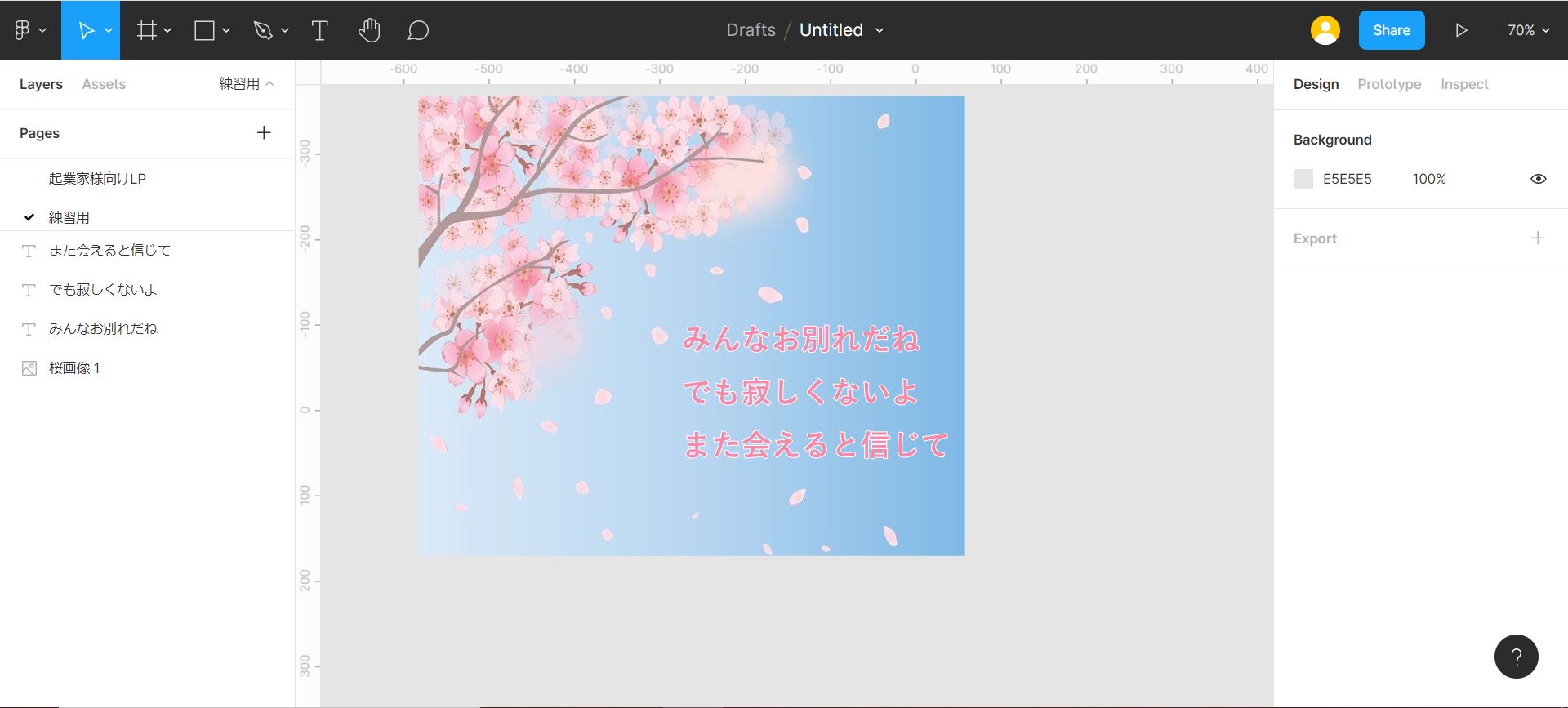
しかし、自分でおしゃれな投稿画像を作成することが出来るのです。
ですので、この記事を見て下さっている方のために、実際に筆者が作った投稿画像の作り方をお教えしましょう。



このように少しおしゃれなデザインを作成することができます。
3.パワーポイント風の資料作成
もし会社員の方がいらっしゃるのであれば、プレゼン資料を作成する機会が多いと思います。
その際に「会議用の資料を読みやすくしたい。でもパワーポイントは少し操作が難しくて」という方もいるでしょう。
しかし、figmaであれば基本的な操作を覚えると、パワーポイント風の資料も作成できるのです。
しかもデザインの要素を取り込めるので、以前の会議用資料の
2倍以上はきれいな資料を作成することができます。
また、その知識を使って資料をたくさん作れるようになれると、「資料作成のスペシャリスト」として有名になるでしょう。
figmaの無料版と有料版の違い
無料版は一人で編集する分には問題ないです。
figmaを使う際は、自分でデザインを作成して編集する分には全く問題ありません。
自分で作ってみたいバナーなどをfigma内に取り込み、テキストを入れて作成することができます。
また、「自分で作ったものをみてほしい」という場合には、URLを送付すると見てもらうこともできます。
(詳しくはfigmaで出来ることの章で説明します)
有料版は複数のメンバーで編集が可能です。
有料版でできることとしては、チームで大きなプロジェクト業務をする際に使用することが多いです。
会社内でエンジニアさんやデザイナーさんがやりとりする際に多くのプロジェクトの内容をストックしておかなければならない時などに有効です。
結論、自分で楽しむ分には問題ないということです。
figmaの登録方法
まずfigmaの公式サイトにいきます。
するとgoogleアカウントの登録画面が出るので、「try figma for free」というボタンをクリックします。

自分が覚えられるパスワードを入れます。


続いて、基本操作に移ります。
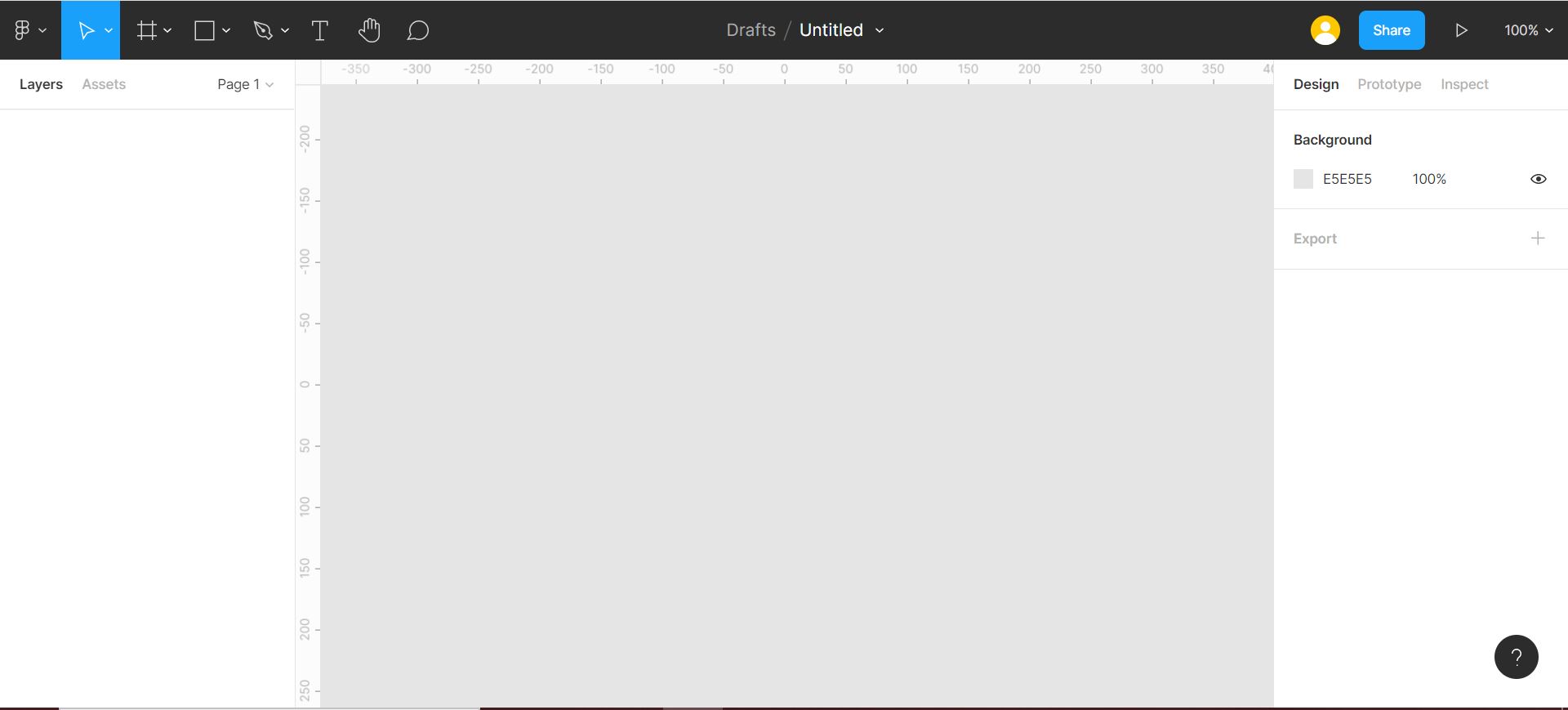
figmaの基本操作
figmaの代表的な基本操作は、こちらの3つです。
- 四角形を作る
- 円形を作る
- テキストの入力
それでは順番に見ていきましょう。
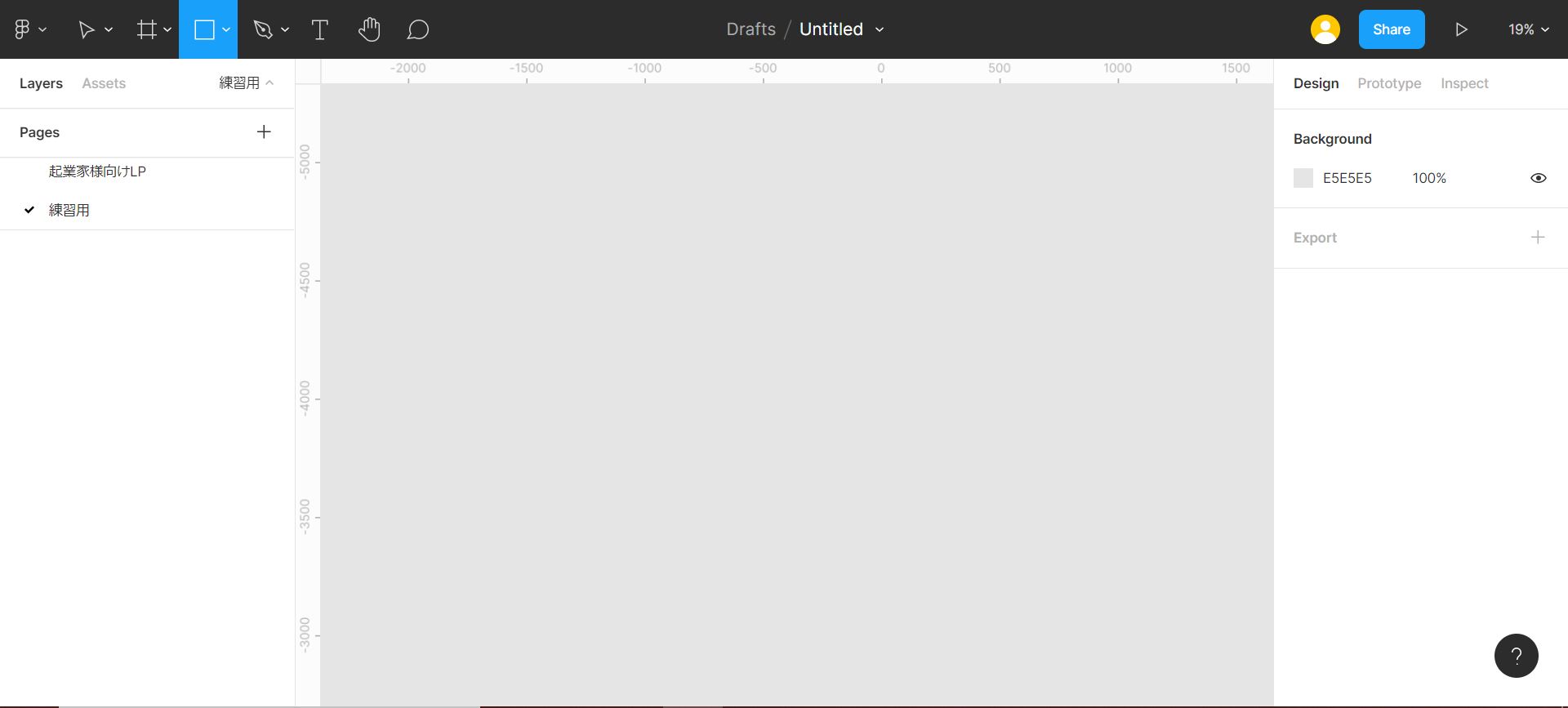
1.四角形を作る
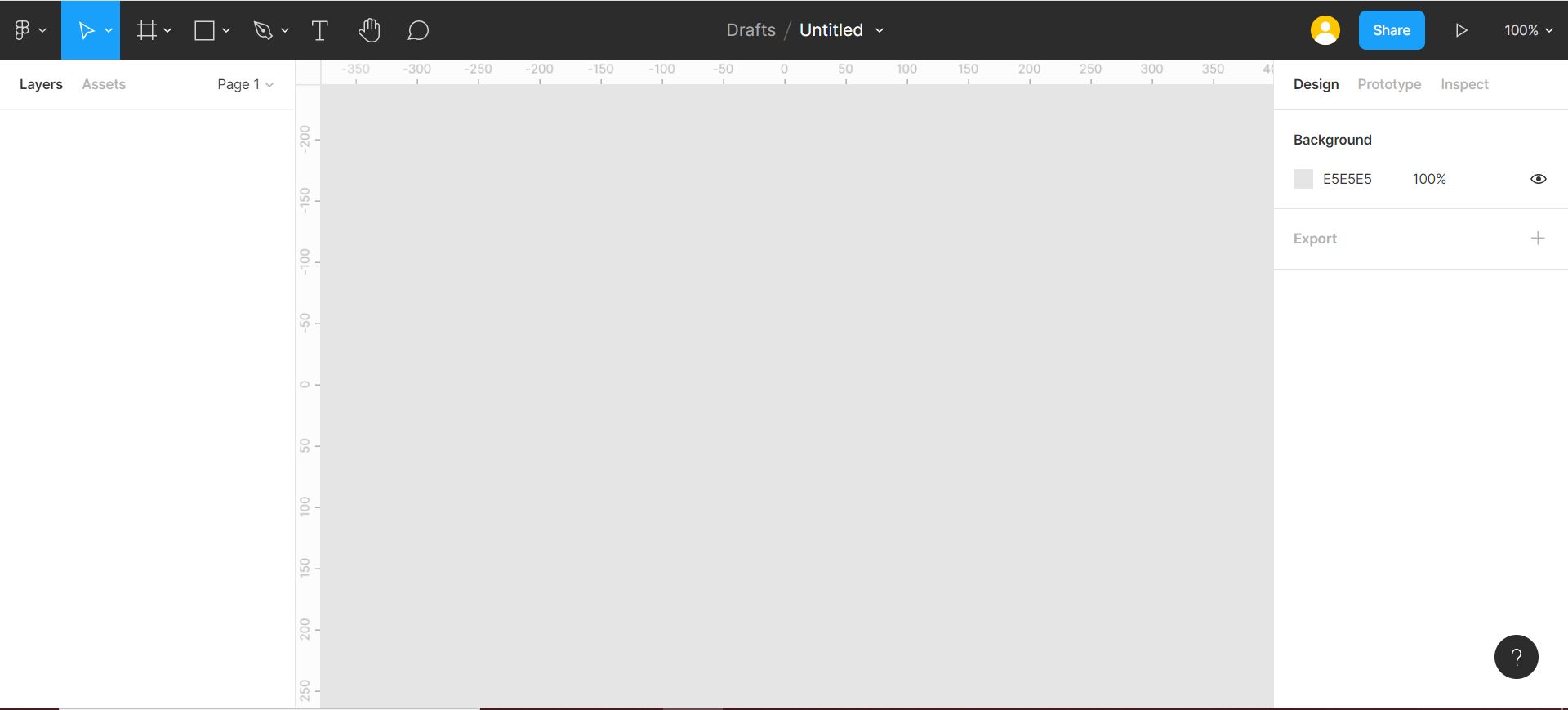
まずは四角形を作っていきます。
デザイン画面の左から4番目の四角形をクリックします。

すると以下のように小さいですが四角形が出てきます。
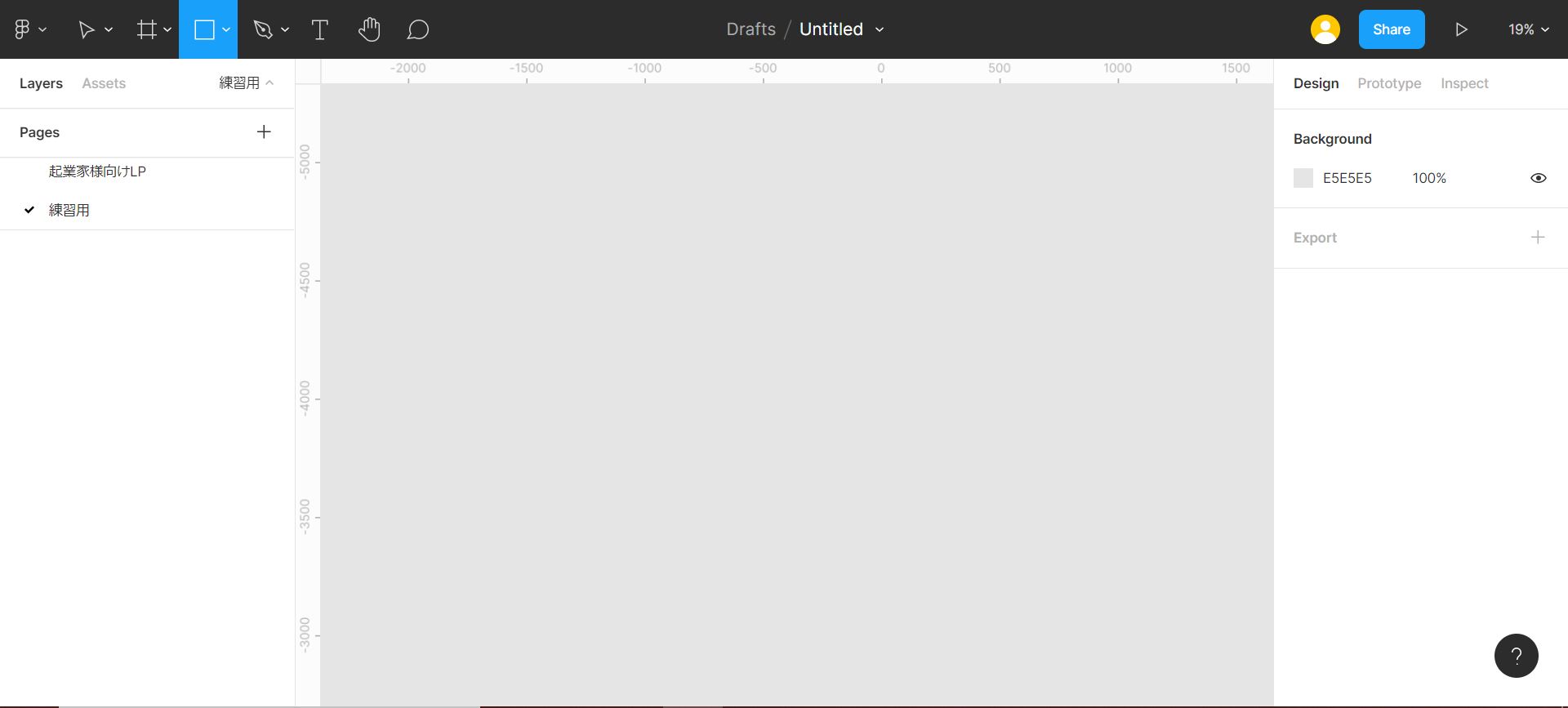
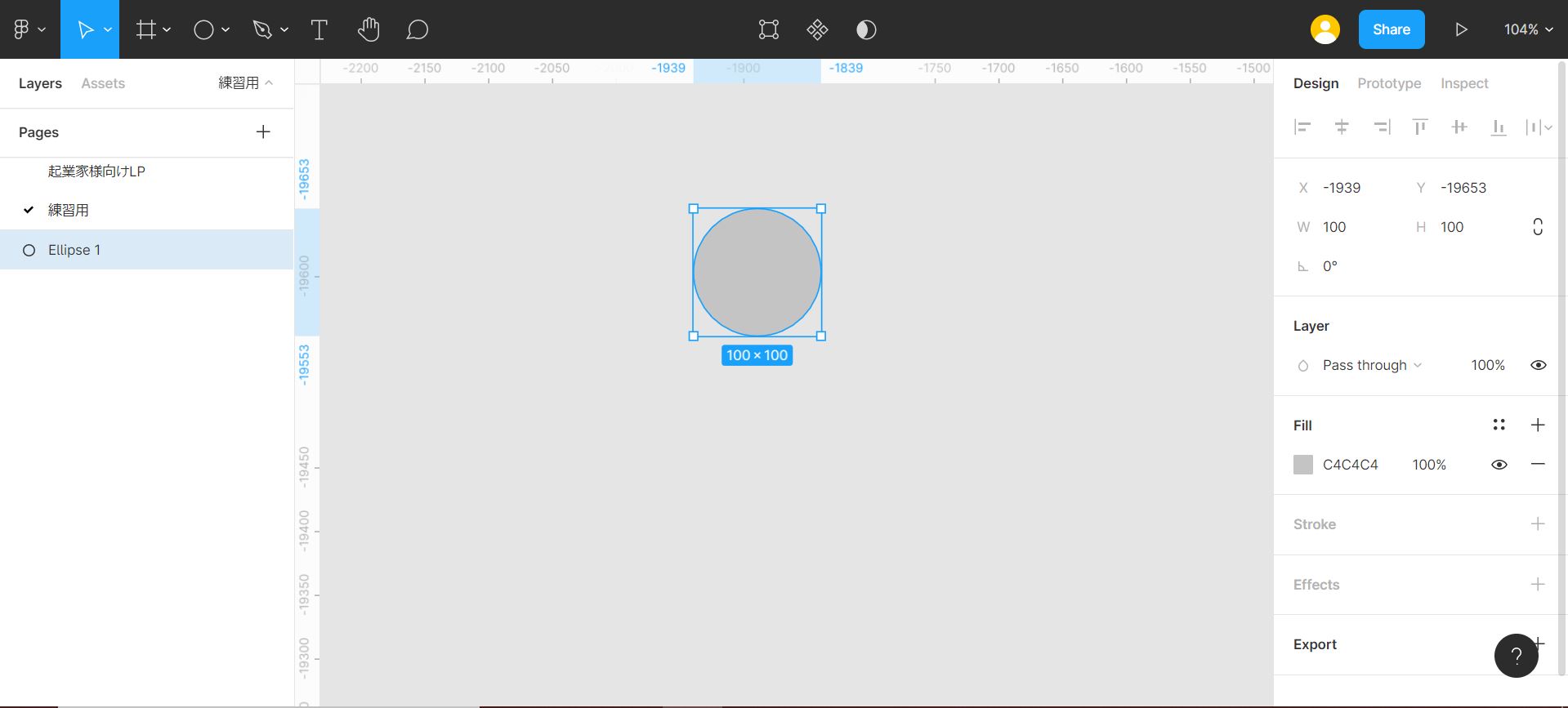
2.円形を作る
次に円形を作っていきます。
デザイン画面の左から4番目の四角形の右の矢印をクリックします。

すると以下のように小さいですが円形が出てきます。

3.テキストの入力
最後はテキストの入力をします。
まず右から3番目のTの文字をクリックします。
次にfigma内のどこでも良いのでクリックします。
最後に適当に文字を入力してみましょう。

おまけ:簡単な画像作成をしてみよう
最後におまけで簡単に日本の国旗を作ってみました。

まとめ
今回は、figmaの操作について解説しました。
- figmaとは?
- figmaのメリット・デメリット
- figmaでできること3選
- figmaの無料版と有料版の違い
- figmaの登録方法
- figmaの基本操作
もちろんこの記事を読んで頂いた方は、「これでデザインができるぞ」と読んだだけで満足しがちです。
しかし、実際に手を動かさなければスキルは身につきません。
まずは簡単なものから作ってみる。これが大事です。
この記事を読んだ方が1人でもデザインに興味を持ってくれることを願っています。