 若葉マークくん
若葉マークくん
・ サイトを作ってみたいけどサーバーやら、ドメインやら必要な物が多くてできるか自信がない
・ はてなやアメブロの方がラクじゃないの?
・ 初心者で何も知識がないけど、一から色んなことを調べている時間もないので、さっくりとわかりやすく教えてほしい
このように考える人は多いのではないでしょうか。
ブログをはじめてみたい、ブログアフィリエイトで稼ぎたい。
でも、ホームページを作れるか自信がない。
そんな方のための記事です。
 ゆずっころ
ゆずっころ
この記事を読めば初心者の方でも、ワードプレスを使ってサイトの作成まで出来るようになるので、是非最後まで読んでいってください!
目次
ブログアフィリエイトならワードプレス一択なわけ
では、まずなぜワードプレスなのかについて説明します。
ワードプレスのメリット1 – 自分で全て管理できる=削除の心配がない
はてなやアメブロのような既成サービスではアカウントを作ればすぐにブログをはじめられる手軽さがあります。
多くのブロガーはこうしたサービスからはじめます。
しかし、途中からワードプレスに乗り換えることがほとんどです。
その1番の理由が削除リスクがないことです。
せっかく何百、何千時間とかけてブログを書いてもその所有権はサービス提供者であるはてなさんやアメブロにあります。
となると、ちょっとしたいざこざやトラブルをキッカケにブログそのものが削除されてしまうなんてリスクがあるのです。
そうでなくても、いつまでもこれらのサービスが存続しているかはわかりません。
今までも、数多くのWebサービスが勃興しては消えていっています。
だからこそ、100%自分でコントロールできるワードプレスが安全なのです。
ワードプレスのメリット2 – カスタマイズが自由にできる
ワードプレスはオープンソースのブログソフトウェアです。
ここには、数多くの企業やエンジニアが参戦し、便利なプラグイン(ソフト)やテーマを開発してくれています。
アメブロやはてなブログですと見た目を加工したりすることは限界があります。
しかし、ワードプレスであれば、有料・無料のテーマを入れて見た目を自分好みにしたりSEOを改善するためのプラグインを導入したりと自由自在です。
今では数多くの企業が企業ホームページの運営までもワードプレスで行うようになっています。
 ロスジェネ社長@副業中
ロスジェネ社長@副業中
ワードプレスのメリット3 – 数多くの情報がすぐ手に入る
殆どのホームページ、ブログが現在ワードプレスで作成されています。
ということは、ちょっとしたトラブルやわからないことがあったときには、他の誰かがすでに解決済みであることがほとんどなのです。
つまり、わからないことがあればググれば大体の解決策がわかります。
これはブログ運営をしていく過程で実は非常に大きなメリットです。
では、次のコーナーでは超初心者向けの簡単なワードプレスの始め方を紹介します。
ステップ1 – ドメインを取得してレンタルサーバーを借りよう!
ドメインやら、サーバーやらわけがわからない・・・と思います。
今の時点では、細かいことは気にしないでください。
- サーバーはホームページを表示するのに必要な情報をしまっておく場所(土地)
- ドメインはネット上の住所(看板)
- ワードプレスはおうちとおうちの中の部屋
これくらいのイメージでOKです。
サーバ、ドメイン、ワードプレスの3つがブログ(ホームページ)開設するうえで絶対必要になってくるものです。
ここではドメイン取得からレンタルサーバーを借りるところまで順を追って説明していきます。
1- 1 : ドメインの取得
ドメインの取得には様々な方法があります。
特にこだわりがないので、簡単に出来るようにしたいのであれば、レンタルサーバーを借りるときに、そこのレンタルサーバーで無料提供しているドメインを利用するといいでしょう。しかし、長期的な運営を考えるとはじめにドメインは取得しておくべきです。なぜなら、ドメインの維持費は非常に安く(年間1000円程度)ここをケチってしまうと、後で必ず後悔するからです。
今回はこの独自ドメインの取得方法を説明していきます。
独自ドメイン取得はレジストラというところで行います。
代表的なのは、ムームードメイン、お名前.comあたりでしょう。
多くのサービスがドメインの取得と同時に同じ会社がサーバのサービスも行っています。
特に理由がなければ同じ会社でドメインの取得とサーバ契約をするほうが管理が楽でいいでしょう。
ドメインの取得方法は、自分がつけたい取得希望のドメインをサイトで検索すると、取得可能なドメイン一覧が表示されるので、あとは.comや.netなど自分のお気に入りのドメインの末尾を選び、お支払いへ進めば完了です。
ドメインが使えるようになるまで、2~3日かかる場合があります。
ドメインが使えるようになれば基本的にはメールが届きますので、メールの確認はこまめに行っておきましょう。
1- 2 : レンタルサーバーを借りる
次にレンタルサーバーを借りましょう。
今はいろんなレンタルサーバーがあるので、どれにしたらいいか悩むかもしれませんが、下記にレンタルサーバーのおすすめを紹介しているので、是非参考にしてください。
レンタルサーバーは基本なんでもいいですが、最低限ワードプレスに対応していること、
容量は150GB以上のものを選ぶのが良いでしょう。
とくに、レンタルサーバーで最も安いプランはワードプレスが対応していないことがあるので、申し込みの際には注意してください。
希望のプランがあれば、そのプランで申し込みを行います。
申し込みボタンをクリックすると、レンタルサーバーのドメインを決めることができるので、まだドメイン取得をしていない方はここで行ってください。
1- 3 : 取得した独自ドメインをレンタルサーバーで使えるようにする
ここでは独自ドメインを取得した方向けに、独自ドメインをレンタルサーバーで使う方法について説明していきます。
まずは、ドメインを取得したサイトにログインしましょう。
今回はお名前.comの画面で説明していきます。

- お名前.comの管理画面にログイン後、ドメインのタブをクリック
- ネームサーバーが初期設定になっているので、そこをクリック
- 「ネームサーバーの選択」の部分で、その他のタブを選び、その他のネームサーバーを使うにチェックを入れる
- ネームサーバー1、2にレンタルサーバーのネームサーバー名を入力
- 今回はロリポップのネームサーバーを入力しています。
※ mixhostの場合はマイページ→マイサービス→パッケージ/ドメイン項目内から確認できます。
次にロリポップのレンタルサーバーにログイン後、独自ドメイン設定→もう一度独自ドメイン設定を選択後、設定する独自ドメイン名、公開フォルダを入力します。
公開フォルダは空のままで大丈夫です。
mixhostはドメイン→アドオンドメイン→ドメインの追加で可能です。
さらに、ワードプレスでのドメイン変更も必要ですが、これは後程説明します。
ステップ2 – レンタルサーバーにワードプレスをインストールして設定する
ドメインの設定が終わったら次はいよいよワードプレスのインストールを行います。
ワードプレスのインストールは自分でFTPなどからサーバにインストールすることもできますが、最近では大手レンタルサーバーですと、「簡単インストール」などの名前でボタン一つで簡単に行うことができるようになっています。
ワードプレスのインストールが終われば設定もテーマもすぐに変更して使い始めることができます。
2-1 : レンタルサーバーにワードプレスをインストールする
ロリポップの場合
サイト作成ツール→ワードプレス簡単インストールを選択します。
サイトURLにはドメイン名、サイトタイトルにはワードプレスで使うサイト名、ユーザー名/パスワードの欄には、ワードプレスにログインするときのユーザー名/パスワードを指定します。
mixhostの場合
cPanelからワードプレスを選択し、今すぐインストールを選択します。
ワードプレスのバージョン、プロトコル・ドメインの設定をします。
プロトコルはhttps://を選択しましょう。
ディレクトリは空欄で問題ありません。
次に「サイト設定」でブログ名、キャッチフレーズを入力します。
管理者アカウントの部分はワードプレスのログイン設定に使うユーザー名、パスワードを選択します。
言語は日本語、プラグインはよくわからなければLimit Login Attemptsを入れておけばいいでしょう。
全ての入力が終わったら、インストールをクリックします。
2-2 : テーマの設定・独自ドメイン設定を行う
ワードプレスにログイン後、次の作業を行います。
・ 「外観」からテーマを選択し、好みのテーマを追加
・ テーマの詳細は詳細&プレビューで確認できます。
・ テーマのインストール後インストールしたテーマを有効化

有効化後、「サイトを表示」をクリックすると、設定したテーマのサイトが表示されます。
次に、左サイドのメニューの設定から、一般をクリックします。
そこの「WordPressアドレス」と「サイトアドレス」を設定したいドメインに書き換え、「変更を保存」をクリックすれば完了です。
2-3 : All in one SEO Packのプラグインをインストールし、SEOの設定を行う

左のサイドバーにあるプラグインをクリックし、インストール済みプラグインを選択し、
新規追加からAll in one SEO Packで検索し、今すぐインストールをクリックします。
その際一緒にSiteGuard WP Pluginも入れておきましょう。
サイトの安全性が向上します。
プラグインのインストールが済んだら、プラグインの有効化をクリックします。
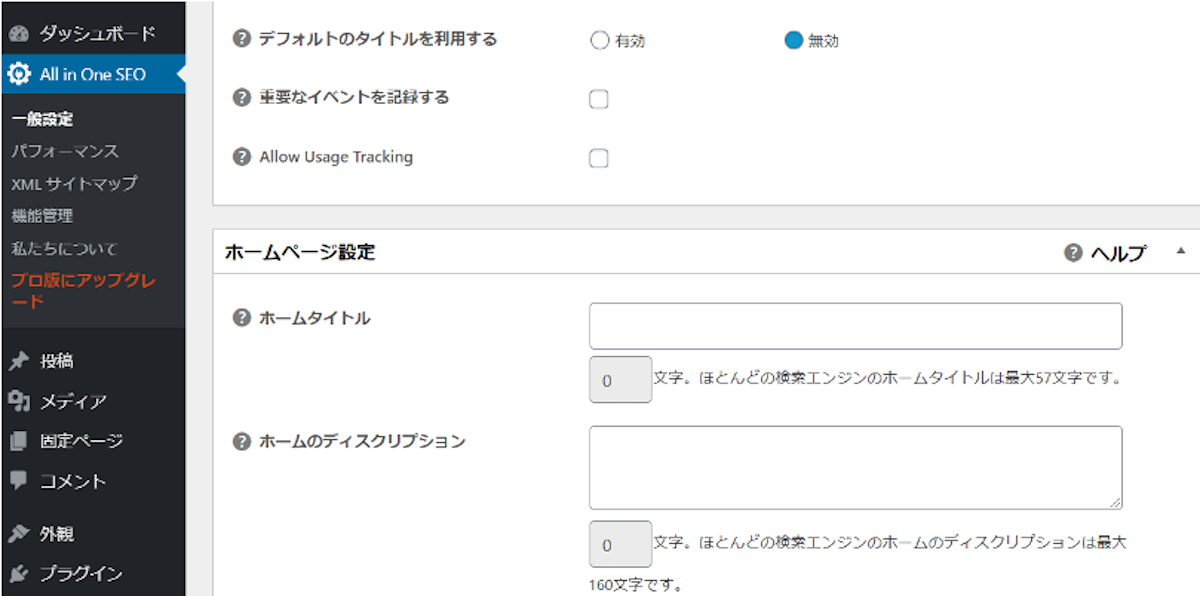
ALL in One SEOの設定
次にSEOの設定を行います。

All in One SEOの一般設定をクリックし、ホームタイトルとホームのディスクリプションを入力します。
ホームタイトルは、検索結果後に表示されるタイトル、ホームのディスクリプションは検索結果後に表示されるタイトルの説明文となります。

そのまま画面をスクロールしていくと、Noindex設定が出てきます。
そこでnoindexを行いましょう。noindexとは検索エンジンに表示されないようにする設定です。サイトが完成していないうちは、この設定をしておくことで、googleからの低評価を防げます。
これですべての設定が完了です。
サイトデザインをカスタマイズしたい方は、外観→カスタマイズから
記事を投稿したい方は、投稿ページから投稿ができます。
おすすめレンタルサーバー一覧
ここではおすすめのレンタルサーバーを紹介します。
料金の比較もできるので、是非参考にしてください。
ロリポップ
月々250円から利用できるので、お手軽にサイトを始めたい方におすすめです。
また、プランによってはワードプレスを複数インストールできるので、サイトを分けて使用したい方にもおすすめです。
また、設定おまかせサポートなどサポート体制も豊富なので、他レンタルサーバーからのワードプレスの移行作業なども代行してくれます。
mixhost
月々800円台で大量アクセスに強いサーバーです。
さらにLiteSpeedが標準でついているので、より高速でサイトの運営が行えます。
9月30日までの期間限定で、ドメイン永久無料、プレミアム以上契約で初期の支払い金額半額キャンペーンを行っているので、お得に契約できます。
xserver
サブドメインや、メール機能が無制限に利用できます。
SSLが無料で利用でき、自動バックアップ機能もついています。
さらに国内シェアNo.1なので多くの人が利用しており、初めてレンタルサーバーを使う人にとっては使いやすいでしょう。
さくらのレンタルサーバー
コスパ重視の方におすすめです。
個人用の格安プランから本格的な企業向けのプランまで用意されています。
また2週間お試し利用ができますので、気軽に始めることができます。
まとめ
今回は初心者の方を対象にワードプレスの設定方法を解説しました。
ワードプレスは使うのに知識や技術が必要なイメージですが、きちんと初心者の方にもわかるように直感的に作られており、さらにワードプレスで検索すると参考サイトがたくさん出てくるので、途中でわからなくなっても調べて簡単に解決することができます。
慣れてしまえば、簡単に扱えるようになるので、この機会にぜひワードプレスの使い方を覚えて頂ければと思います。
ゆずっころ